
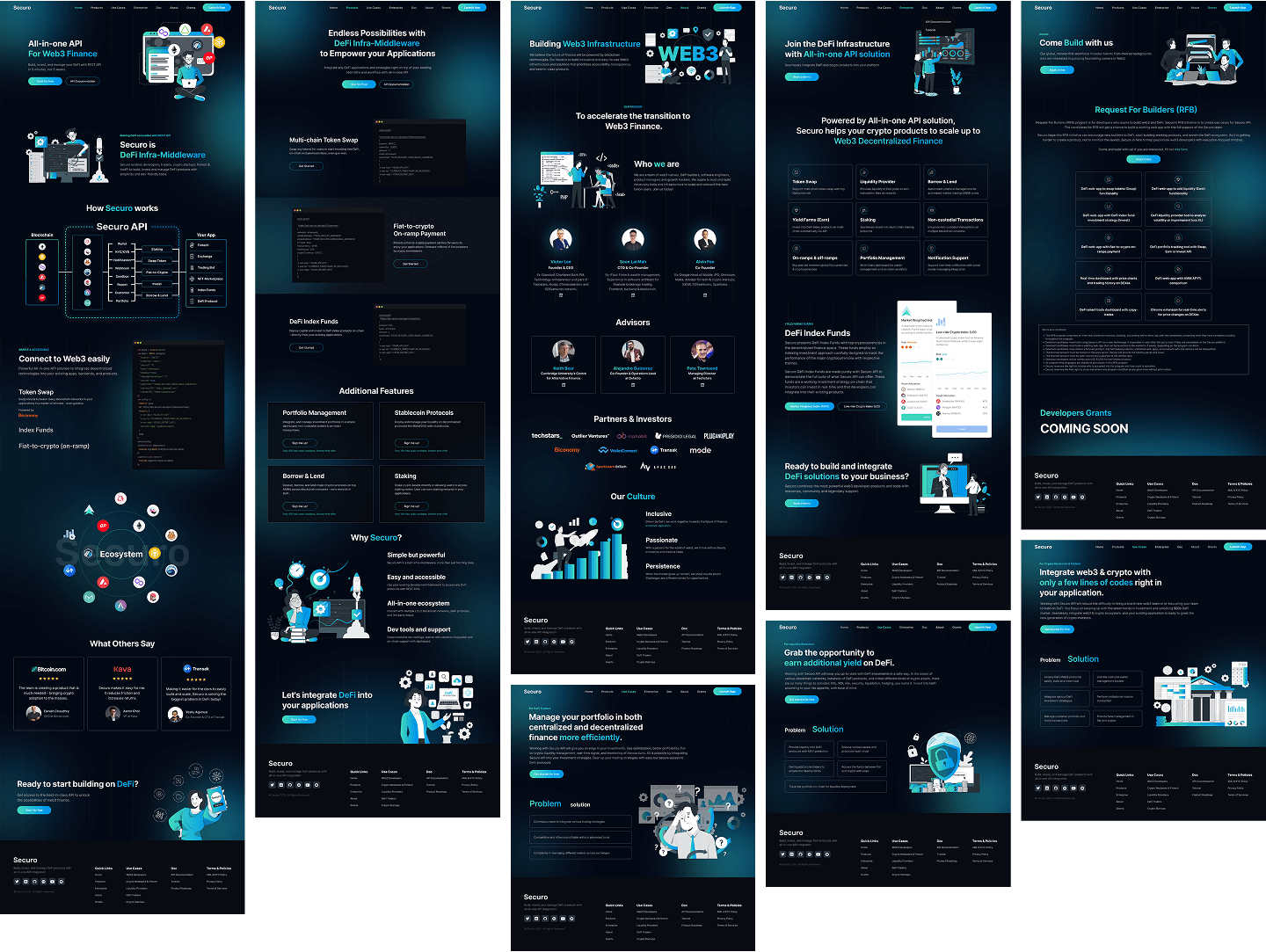
UI/UX Design
Known as Securo, a team of Web3 pioneers, DeFi builders, and tech innovators dedicated to scaling blockchain adoption. I contributed by designing their website and creating graphics, ensuring a futuristic and user-centric digital presence.

Designed the website and graphic elements for Securo, a web3-native API provider aimed at simplifying and enhancing decentralized applications (dApps) with secure and scalable infrastructure
Focused on creating a clean, professional website that effectively communicates Securo’s value proposition to developers and tech decision-makers
Crafted an interface that made it easy for developers to understand Securo’s offerings, including detailed documentation and clear API integration guidelines
Primary Users & End-Users: Web3 developers, blockchain engineers, and technology teams building decentralized applications (dApps)
Demographic:
Predominantly male, with a growing number of female developers in the web3 space
Global, with a concentration in regions like North America, Europe, and parts of Asia where blockchain and web3 development are rapidly growing
Behavior & Pain Points:
Users are typically seeking a reliable, scalable, and secure API for integrating blockchain functionalities into their dApps
They need clear and detailed documentation to easily integrate Securo’s API into their existing systems
Pain points include difficulty finding comprehensive, well-documented, and secure APIs that can scale with the complexity of web3 projects
Developers often face challenges with documentation that is either too technical or lacks sufficient examples for real-world use cases
Goals:
Design a streamlined, developer-friendly website that explains Securo’s API offerings clearly and concisely
Ensure the website’s documentation is easy to navigate and provides the necessary tools for developers to integrate Securo’s API quickly
Communicate the security, scalability, and flexibility of the API in a way that resonates with developers working on web3 projects
Challenges:
Designing for a technical audience who is accustomed to detailed, data-heavy content without overwhelming them
Ensuring that the documentation is both thorough and easy to follow, given the complexity of blockchain and web3 technologies
Balancing simplicity with depth in the design to appeal to both novice developers and seasoned web3 experts
The user journey begins with developers visiting the landing page to learn about Securo’s API. The goal was to make sure the developers could quickly find what they needed, whether it was an API overview, documentation, or integration guides.
The task flow was designed to lead users from understanding the value proposition to actually trying out the API or reading the documentation. Key decisions in the design included making the API documentation easily accessible through a sticky navigation bar that follows users as they scroll down the page. I ensured that each section of the documentation was organized by functionality (e.g., authentication, data handling, security features) to make it easy for developers to jump to relevant topics.
I also incorporated code snippets and API usage examples to assist developers in testing and integrating the API faster. One of the key decisions was ensuring that the integration tutorials were simple, yet thorough, with interactive demos that allowed developers to test the API in a sandbox environment.
I studied other leading web3 API providers like Alchemy and Infura to understand how they present their products to developers. These platforms excel at providing clear documentation, code samples, and robust developer support. Their clean, technical design and emphasis on easy-to-understand guides and tutorials inspired much of the design approach for Securo. I also looked at developer feedback from forums and community groups to identify common frustrations, like confusing documentation or difficult API integrations, and made sure Securo’s site addressed these issues directly.
Designed a minimalistic yet technical website that would resonate with developers by emphasizing functionality and ease of use
Focused on creating clear, structured, and interactive documentation that could be easily followed by users with varying levels of experience
Used intuitive navigation and strong typography to ensure that developers could quickly access the information they needed, without unnecessary clutter
Ensured that the design was fully responsive, allowing developers to access and interact with the content across multiple devices, whether they were on a desktop, tablet, or mobile
The website successfully communicated Securo’s value to developers, increasing awareness and engagement with the API
Improved the onboarding process for developers, with easy-to-understand documentation and interactive tutorials that streamlined the integration process
Future Recommendations:
Continue expanding the documentation with real-world use cases and examples to help developers better understand the API’s capabilities
Consider adding a developer community section or a forum where users can discuss their experiences and share solutions to common challenges
Enhance the sandbox environment with more complex scenarios to help developers simulate real-world applications more effectively

Feel free to reach out if you’re interested in working together, need design advice, or simply want to discuss ideas.
You can contact me directly via email, Whatsapp or Linkedin.